
A practical guide to work with Sketch & Framer
I'm Davo Galavotti
Interaction Designer
Buenos Aires
New York
- Framer: Demos
- Framer: The essentials
- Sketch: Methods to importing your artwork
- Sketch & Framer: Trade offs
- Sketch & Framer: Reusing UI components
- Resources to keep learning
- Connect with the community
Agenda
Framer Demos
More?
Dribbble: https://bit.ly/framerShots
Framer: The essentials
Link: Programming Reference
Link: Framer Basics I
- CoffeeScript: Indentation
- CoffeeScript: Variables
- CoffeeScript: Functions
- Framer: Layers
- Framer: Animations
- Framer: States
- Framer: Events
- Framer: Layer Draggable
Link: Framer Basics II
- Framer: Scroll Component
- Framer: For Loop
Framer offers a fully integrated import workflow

MNML from UI8
Link: MNML UI Kit
UI Kit for Sketch, Figma & Photoshop

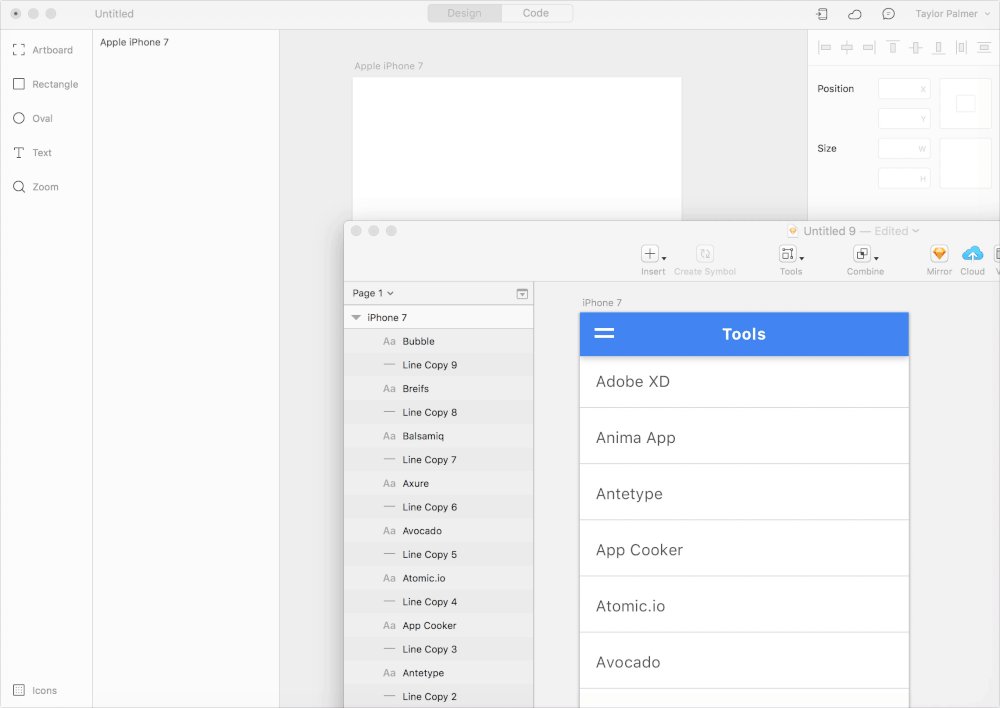
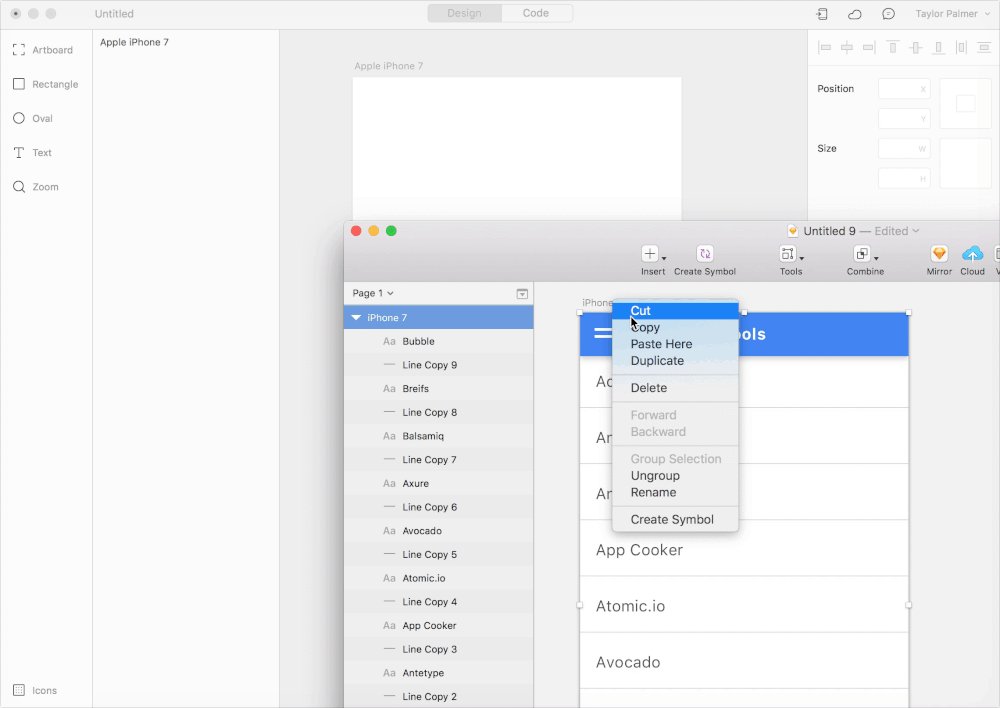
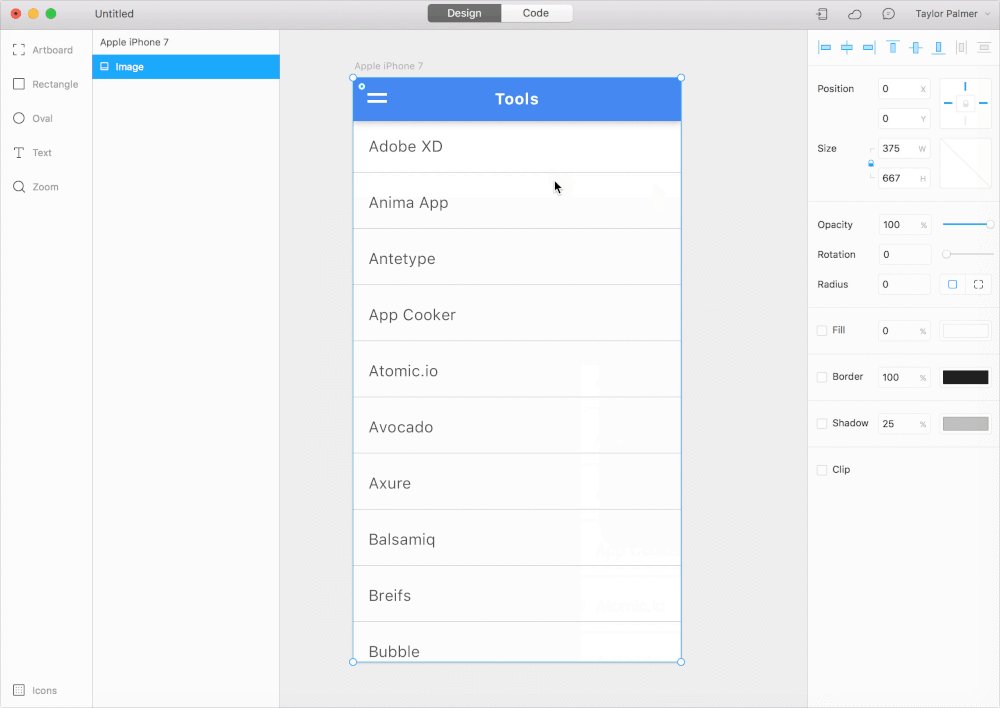
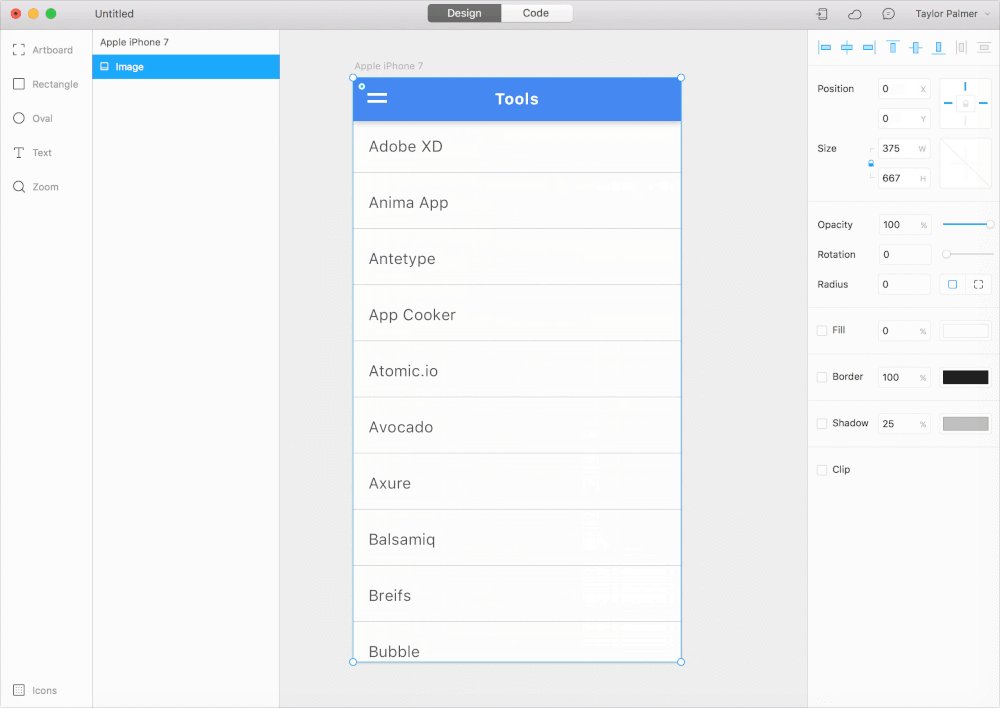
Sketch: Methods to import your artwork
Method 01
Framer Import
How to prepare your artwork?
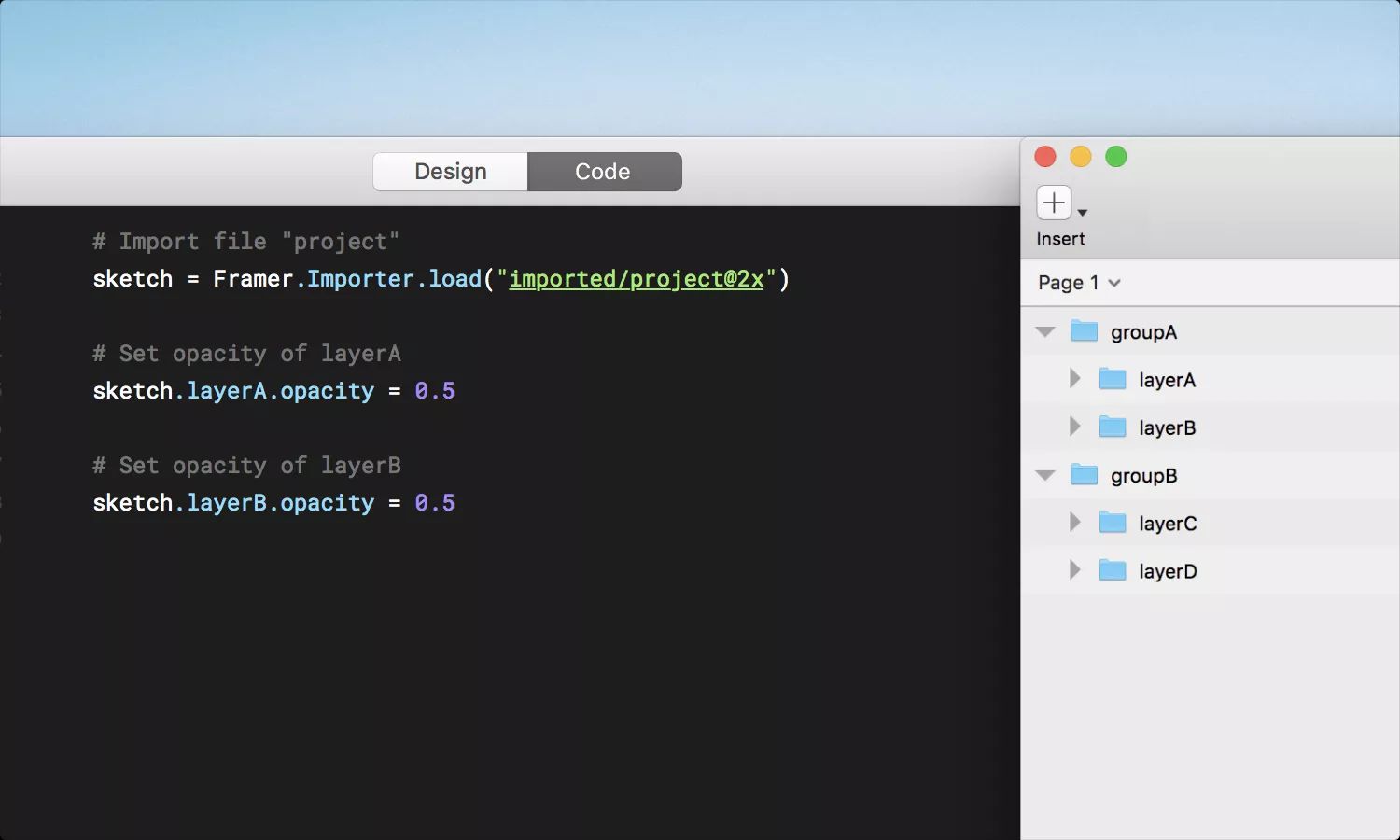
Import Sketch artwork into Framer

Framer groups any layer group
(containing at least a single layer)
as a layer

Link: https://framer.cloud/xrQOe/
Reusing UI components
Link: https://framer.cloud/cCbmj/
Method 02
Copy & Paste into Framer Design